こんにちは。ワラゴンです。
前回の記事で、Google アナリティクスのリアルタイムレポートはカスタムディメンションのスコープを認識しないかもという話をしました。
その時、このブログで使っているテーマのStinger Plus 2のアナリティクスがanalytics.jsという少し古いものであることが判明しました。
別に古いものでもきちんと動いているので問題はないのですが、gtag.jsに変えることによって上の問題が解消するのかどうかには興味があったので、少し調べてやってみました。
ちなみに、Stinger Plus 2はずいぶん前から更新が止まっているみたいなので、gtag.jsへのアップデートもたぶん自前でやれということなのでしょう。
そんなわけで、stinger plus 2 をお使いの人で、もしgtag.jsにアップデートしたいという人がいたら、参考にしてみてください。
■バックアップを取る
何かの作業をする前は、必ずバックアップを取りましょう。
バックアップのプラグインが入っていない場合は、この記事を参考にしてUpdraftPlusを入れましょう。
■アナリティクスのトラッキングコード取得
以下のようにしてアナリティクスのコードを取得します。
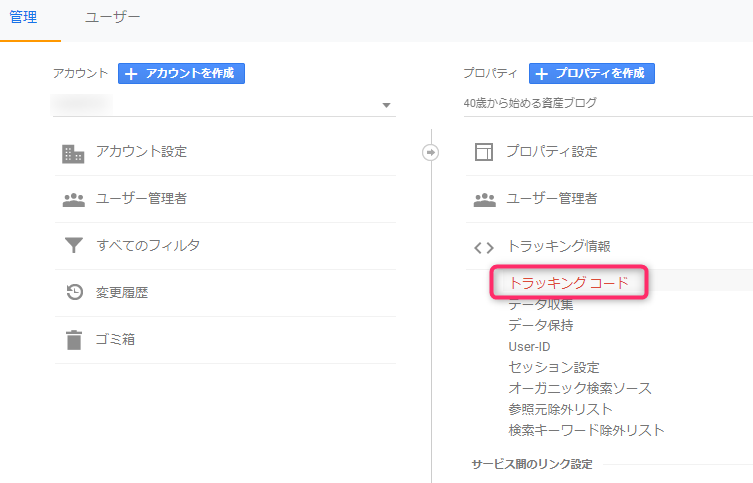
左下のギアのマークをクリック
対象サイトのトラッキングコードを選択
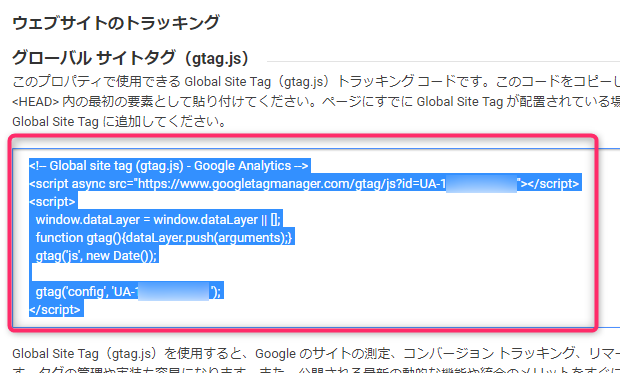
トラッキングコードが表示される
テキストディタに貼り付けておいても良いし、その画面を表示しておくだけでも良いです。
とにかく後ですぐにコピペできるようにしておきます。
■analyticstracking.phpをstingerplus2-childにコピー
初めて触るプログラムでいつも遭遇する難関は、修正したい箇所がどこに書かれているかを見つけることですね。
この辺は、少し経験が必要な場合が多いですが、慣れれば本当にすぐに分かるようになると思います。
今回の場合はthemes/stingerplus の下に、analyticstracking.php というファイルがあり、その中身を見てみると以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php if ( trim( $GLOBALS["stdata7"] ) !== '' ) { ?> <script> (function (i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga'); ga('create', 'UA-<?php echo esc_js( $GLOBALS["stdata7"] ) ;?>', 'auto'); ga('send', 'pageview'); </script> <?php } |
おなじみのanalytics.jsを読み込むコードが書かれていますので、ここを変更してやれば良いことが分かります。
しかし、このファイルを直接変更するのはおすすめしません。
将来、万が一stinger plus 2にアップデートが入り、このファイルには更新がかからなかったとすると、上書きされてしまうためです。
それを避けるため、このanalyticstracking.phpをstingerplus2-childフォルダの方にコピーしてやることにします。
こうすることで、stingerplus2-child以下のanalyticstracking.phpが優先的に読み込まれます。
これで、将来stinger plus 2が更新されてもstingerplus2-child以下には更新は入らない(はず)なので、上書きされる心配がなくなります。
さて、ここではひとまず、analyticstracking.php をローカルにダウンロードして、上で取得したgtag.js用のトラッキングコードに置き換えましょう。
以下のようになります。
↓コピーするときはダブルクリック推奨
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if ( trim( $GLOBALS["stdata7"] ) !== '' ) { ?> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-<?php echo esc_js( $GLOBALS["stdata7"] ) ;?>"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-<?php echo esc_js( $GLOBALS["stdata7"] ) ;?>'); </script> <?php } |
注意点としては、アナリティクスのIDを埋め込むところを、stinger plus 2のセッティングが反映されるように修正している点です(赤枠部分参照)。
UA-XXXXXX の XXXXXX 部分のみを置き換える点に注意!(UA-はそのまま残す)
■作成したanalyticstracking.phpをstingerplus2-childにアップロード
こんな感じになるでしょうか。
↑FTPソフトの画面です。
■テストと確認
それでは自分でアクセスしてみましょう。
まず、画面が真っ白になるような場合は速攻でアップロードしたファイルを削除しましょう。
もう一度コードを良く見直して、修正してトライしてください。
次に、なんとなく正しく表示されるようなら、実際に意図したコードが吐き出されているかをチェックします。
説明するまでもないと思いますが、右クリック->ソースを表示、でソースを表示します(chromeの場合)。
表示されたソースから「gtag」などと検索して、対象の箇所が出力されていればOKです。
普段からアクセスの多いサイトなら、アナリティクスのリアルタイムレポートをみて、いつも通り計測されていれば完璧です。
アクセスが少ないサイトの場合は、除外されていないブラウザを使ってアクセスしてみて確認すると良いでしょう。
■最初の疑問に対する結果
さて、少し話を戻すと、今回の対応はそもそも以下の疑問が発端となっていました。
analytics.js を gtag.js に変更すれば、Google アナリティクスのリアルタイムレポートはカスタムディメンションのスコープを認識しない問題を解消できるか?
この疑問の結果が出たのでお知らせします。
変わらず。
でした。
やっぱりスマホからのアクセスは、リアルタイムで計測されていました。
残念。
■まとめ
いかがでしたでしょうか?
stinger plus 2は更新が止まっているようで少し残念です。
無料なだけに、仕方ないところなのかなあとも思います。
いっそのこと、最新の無料テーマにするというのも視野に入れて良いかもしれません。
私は、テーマを探すのが面倒だったので、コードいじる作戦で決行しました。
私と同じようにずぼらな人のお役に立てれば幸いです。