こんにちは。ワラゴンです。
先日、スマホで自分のサイトを見ていたら、ふとアナリティクスのリアルタイムレポートに自分のアクセスが計測されているのを発見しました。
確か、ブログを始めた初期のころに、スマホからの自分のアクセスを除外する設定をしたはずなんですけど、なぜかその設定が効いていないようでした。
設定した当時、自分で試してみて確かに除外されているのを確認したはずなんですが、、、
色々設定を見直して、結局のところ、アナリティクスのリアルタイムレポートでは確認できないのではないか、という所に落ち着いたのでその経緯を書いてみたいと思います。
その前に、今回のお話は、以下のような前提で書いています。
前提
・スマホ(Android)のchromeからのアクセスをcookie + カスタムディメンションで除外している
スマホからの自分のアクセスを除外するため、cookie による除外設定を入れた
ネットで色々調べてみると、スマホのchromeからのアクセスを除外するには、cookie に保存すると良い(※1)、という情報が出てきます。
私も、以下のような記事を参考にしてスマホからのアクセスを除外しました。
Googleアナリティクスで自分のアクセスを除外する2つの設定方法
上記の記事で言うと、「ユーザー (ブラウザ) 単位でアクセスを除外する設定方法」というセクションの方法になります。
私はcookie-filter.htmlというHTMLページを作り、その中で以下のカスタムディメンションを送るように設定しました。
ga('set', 'dimension1', 'yes');
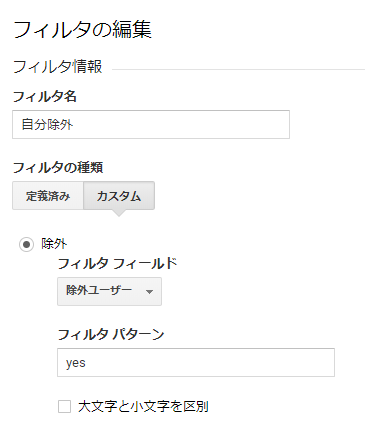
一方、アナリティクスの方では、このdimension1に「除外ユーザ」という名前をつけ、dimension1がyesだったら除外する、というフィルタを作成しました。
正確に言うと、cookie はカスタムディメンションを設定する、しないに関係なく保存されます。
この方法は、自分(というブラウザ)からのアクセスに属性を持たせ、そのブラウザからのアクセスは計測の対象外にするものです。
その時のブラウザを識別する情報がcookieに保存されているので、結果としてcookieに保存されているように見えるだけです。
設定用に使うページはアナリティクスに表示されない(期待通り)
私はの場合、アクセス除外用のカスタムディメンションを設定するためのページをcookie-filter.htmlとしました。
そして、いざスマホからcookie-filter.htmlにアクセスして、アナリティクスのリアルタイムレポートを見ると、確かに計測されていません。
期待通りです。
その他のページでは表示される(期待してない)
しかし、それ以外のページにアクセスすると、リアルタイムレポートで計測されてしまいます。
↑トップページにアクセスしている
・・・
リアルにアクセスがないのがバレてしまうので恥ずかしいですね、、、
とにかく、どういうわけか、正しく設定されているはずなのに、除外設定ができていません。
リアルタイム以外では期待通り
それではリアルタイム以外のレポートではどうでしょうか?
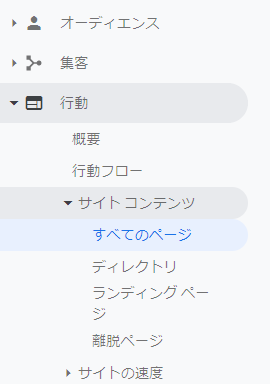
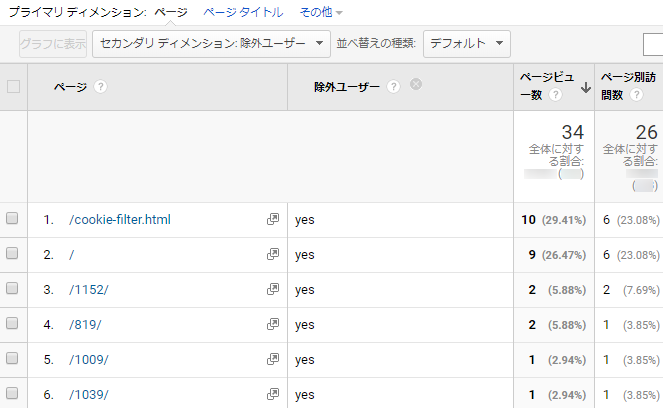
アナリティクスから「行動」→「サイト コンテンツ」→「全てのページ」を表示します。
そして、以下の図のように、セカンダリディメンションのプルダウンから、「除外ユーザ」というカスタムディメンションを指定します。
すると、以下のように表示されます。
少し分かりにくいのですが、これはcookieによるフィルタが正しく機能していて、自分のアクセスを除外できていることを示しています。
もう少し対比ができるように、何もフィルタを入れていないビューでも同じように見てみましょう。
以下の通り、「除外ユーザ」が'yes'となっているユーザ(つまり私のスマホ)からのアクセスが計測されていることが分かります。
疑惑:リアルタイムではカスタムディメンションのスコープが認識されていない
以上の事から、どうもリアルタイムの計測では、カスタムディメンションのスコープが識別されていないという予測ができます。
カスタムディメンションのスコープというのは、以下の設定の、「範囲」という項目で「ユーザ」とした部分です。
このプルダウンでは、「ヒット」「セッション」「ユーザ」「商品」という選択がありますが、これは、このカスタムディメンションの設定がいつまで残るか?を示しています。
なので、「ヒット」とした場合は、その一回のアクセスだけカスタムディメンションが有効になりますが、「ユーザ」とした場合は、一度カスタムディメンションを設定すれば、その後の全てのアクセスで同じカスタムディメンションが適用されることになります。
少し話が逸れますが、cookie による設定で期待しているのは、以下のような動作になります。
cookie-filter.htmlにアクセス
↓
アクセスしたブラウザ(ユーザ)にカスタムディメンションによる属性を付与する(私の場合は「dimension1が'yes'」という属性)
↓
以降、同じブラウザ(ユーザ)からのアクセスは、同じカスタムディメンションの属性(dimension1が'yes')が適用される
↓
アナリティクスではカスタムディメンションでdimension1が'yes'となっているユーザを除外して計測する
ところが、リアルタイムのレポートに限っては、同じブラウザ(ユーザ)からのアクセスであるという認識ができないようで、cookie-filter.html以外へのアクセスは表示されてしまうようです。
同じようなことを疑問に思っている人もいる
もう少し詳しく調べてみると、同じような疑問を持っている人もいるようです。
例えば、以下
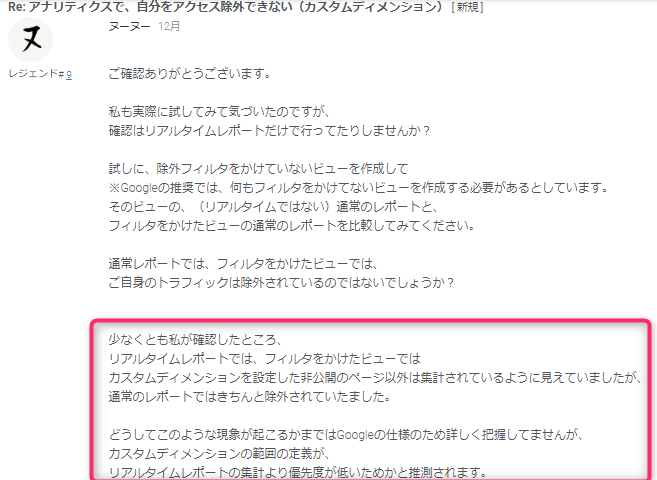
アナリティクスで、自分をアクセス除外できない(カスタムディメンション)
このトピックの中で、ヌーヌーさんの見解は以下となっています。
少なくとも私が確認したところ、
リアルタイムレポートでは、フィルタをかけたビューでは
カスタムディメンションを設定した非公開のページ以外は集計されているように見えていましたが、
通常のレポートではきちんと除外されていたました。
どうしてこのような現象が起こるかまではGoogleの仕様のため詳しく把握してませんが、
カスタムディメンションの範囲の定義が、
リアルタイムレポートの集計より優先度が低いためかと推測されます。
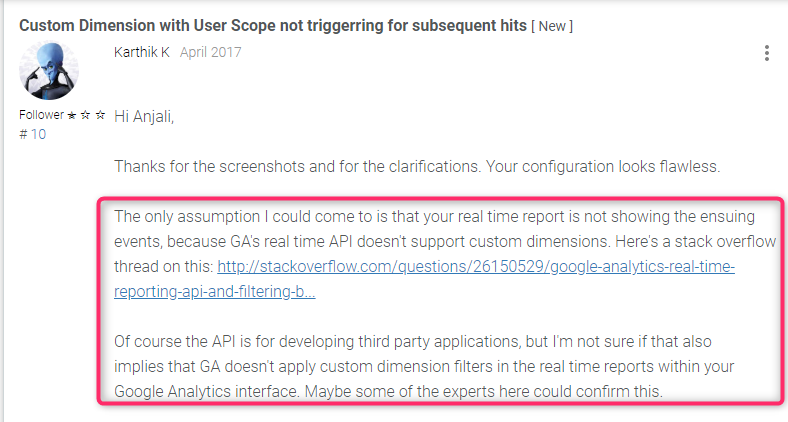
同じように、海外でも似たような見解を持っている人がいました。
Why am I still showing up in Real-time reports?
The only assumption I could come to is that your real time report is not showing the ensuing events, because GA's real time API doesn't support custom dimensions. Here's a stack overflow thread on this: http://stackoverflow.com/questions/26150529/google-analytics-real-time-reporting-api-and-filtering-b...
Of course the API is for developing third party applications, but I'm not sure if that also implies that GA doesn't apply custom dimension filters in the real time reports within your Google Analytics interface. Maybe some of the experts here could confirm this.
もちろん、Google AnalyticsのAPIがリアルタイムのカスタムディメンションをサポートしていないからといって、通常のアナリティクスのリアルタイムレポートがカスタムディメンションをサポートしていないとは言い切れませんが、このトピックで扱っている内容は、私の経験と一致しています。
まとめ
色々とごちゃごちゃ書きましたが、結論は以下になります。
それでも通常のレポートでは正しく除外されているので問題ない。
はい。
スマホからアクセスしたときに、リアルタイムにぴょこんと表示されるだけなので、知っていれば実害はありません。
ただ、リアルタイムアクセスを頻繁にチェックしている私のような初心者の皆さんは、ぬか喜びしないように注意しましょう。
本件を通してカスタムディメンションやらアナリティクスの仕組みが少し分かって良かったです。
本当に、勉強しなければならないことは山ほどありますね、、、
追記:
もしかすると、analytics.js ではなく最新のgtag.js にすれば問題解消するかもしれませんが、今はその気力がないので別の機会に試してみます。